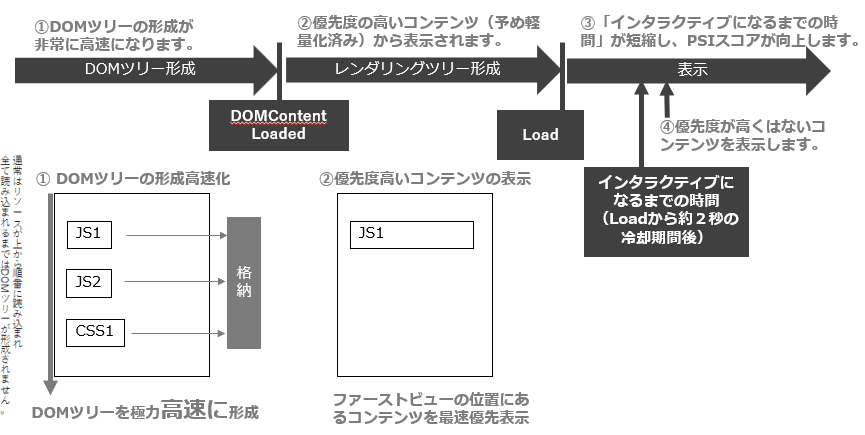
Webページのレンダリングの順序は、一般的に各種リソースの読み込みが発生し、それが全て読み込まれた段階でDOMツリー(HTML構造)が形成されます。読み込むリソースが多いと、DOMツリーの形成に時間がかかり、表示の遅延につながってしまいます。
「WEXAL®」のファーストビュー高速化のしくみ
「WEXAL®」はDOMツリーの形成を妨げるリソースを一旦格納し、DOMツリーの形成を高速化します。
DOMツリーの形成後(DOMContentLoaded)戦略AI「David」の最適化戦略にもとづき、ファーストビューの表示に必要な優先度の高いリソースを読み込み、表示します。

閲覧者の関心度に合わせたリソースの読み込み制御
Webページに訪問するユーザーの目的はさまざまです。
情報を探している初回訪問者にとっては、ファーストビューが高速に表示され、ページが有用であるかどうかを判断することが重要です。複数回訪問しているユーザーはWebページ内の目的の情報に素早く到達できることが重要です。
そのため、ユーザーとWebサイトのエンゲージメント(訪問回数やサイト上でのアクション)により読み込みを制御し、ユーザー体験の向上を実現します。
